Med afsæt i vores designproces hvor vi undersøger hvordan studerende på videregående uddannelser kan anvende feedback fra AI-værktøjer til at fremme selvreguleret læring, har vi bevæget os ind i Develop-fasen. Du kan læse mere om vores indledende fase i dette indlæg: Discover & Define: AI-feedback literacy – en vej til selvreguleret læring i postdigital uddannelse?

I dette indlæg vil vi udfolde og præsentere hvordan vi har udforsket potentialet i online facilitering af brugerinddragende workshops. Inspireret af Fawns’ (2019) postdigitale perspektiv designede vi en workshop, hvor vi forsøgte at udfordre den kunstige opdeling mellem digitale og fysiske rum. I stedet ønskede vi at betragte disse som uløseligt forbundne dimensioner af vores deltageres erfaringsverden.
Vi gennemførte vores workshop over Zoom, hvor vi brugte whiteboardfunktionen som et kreativt værktøj. Det anvendte vi med et ønske om at skabe interaktive og inddragende aktiviteter, der også rakte ud over skærmen og ind i deltagernes fysiske omgivelser.
Sanselighed og eksternalisering i det digitale møderum
En central udfordring ved online workshops er ofte den begrænsede aktivering af sanser.
Vi forsøgte bevidst at bryde med dette ved at:
- Integrere kropslige dimensioner i vores energizer “Find og kombiner”, hvor deltagerne skulle finde fysiske objekter i deres omgivelser
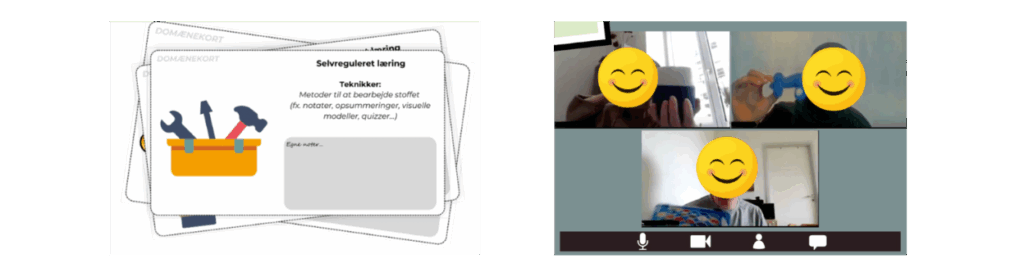
- Skabe individuelle arbejdsstationer i whiteboardet, hvor deltagerne kunne trække og kombinere inspirationskort for at opleve en mere håndgribelig interaktion med materialer
- Anvende detaljerede visuelle elementer gennem hele workshoppen for at stimulere deltagernes forestillingsevne
Disse tiltag byggede på Dix og Gongoras (2011) forskning om eksternalisering, hvor eksterne repræsentationer af tanker kan forbedre kreativitet og refleksion. Vi observerede, hvordan vores deltagere gennem disse aktiviteter opnåede en mere konkret og håndgribelig oplevelse af ellers abstrakte koncepter.
Metodisk struktur og progression
Workshoppen fulgte en progression fra mere strukturerede til gradvist mere åbne aktiviteter:
- Rammesætning: Vi startede med energizer og en værdilinjeaktivitet, der kortlagde deltagernes forskellige perspektiver på selvreguleret læring og AI-teknologier
- Ideudvikling: Gennem inspirationskort-metoden (Halskov & Dalsgaard, 2006) udforskede deltagerne kombinationer af domænekort, teknologikort og mediekort
- Kollaborativ idéudvikling: I den afsluttende Lotus Blomst-aktivitet samarbejdede deltagerne om at videreudvikle en kerneide gennem associative lag
Denne strukturelle progression afspejlede en bevidst bevægelse fra konvergent til divergent tænkning, understøttet af forskellige typer digitale værktøjer og interaktioner.

Udpluk fra brugerinddraget workshop
Værdifulde indsigter fra processen
Workshoppen gav os flere indsigter:
- De interaktive elementer skabte en dynamik, hvor deltagerne ikke blot delte ideer, men aktivt byggede videre på hinandens tanker
- Deltagernes feedback viste, at de værdsatte de interaktive elementer, men også ønskede mere tid til ideudvikling og større facilitatorinvolvering i aktiviteterne
- Vores oplevelse var at workshoppens interaktive og visuelle elementer bidrog til refleksioner om hvordan de selv oplevede at lære bedst, og hvordan teknologiske muligheder kunne bidrage positivt hertil🍍
Revision af designprincipper
Workshoppen inspirerede os til at genbesøge og revidere vores oprindelige designprincipper. Særligt interessant var deltagernes fokus på behovet for personalisering, visualisering og refleksionsstøtte i deres interaktion med AI.
Vi kunne se et mønster i deltagernes ideer, der pegede mod et AI-feedback dashboard, hvor studerendes selvregulerede læring kunne styrkes gennem:
- Visuelle repræsentationer af læringsprocesser
- AI som en personaliseret kognitiv partner fremfor blot et værktøj
- Integrerede refleksionsværktøjer, der understøtter studieaktiviteter
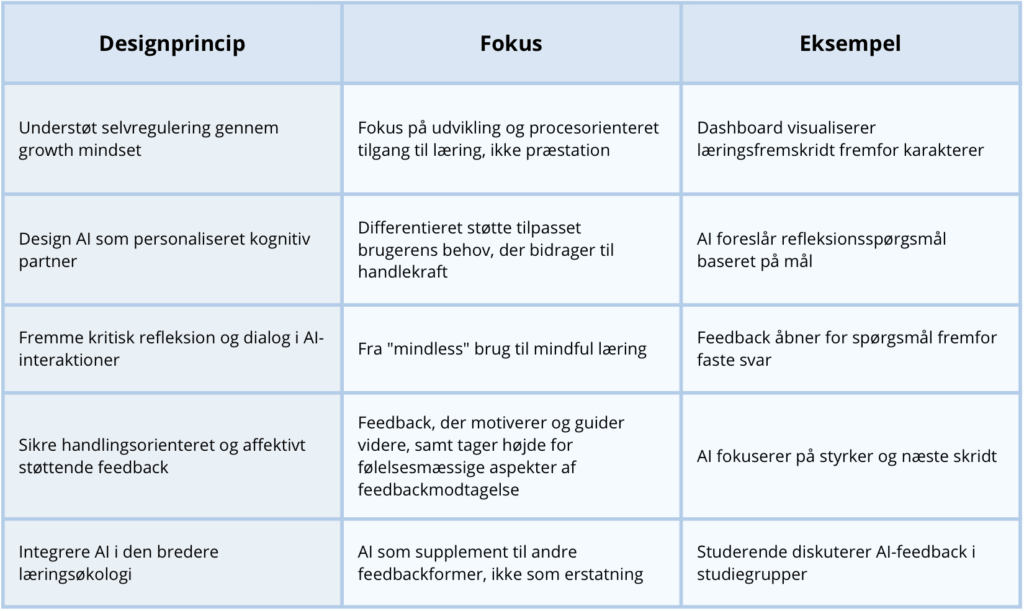
Disse indsigter blev omdrejningspunktet i vores efterfølgende aktiviteter med logisk modellering og ledte til en mere praksisnær og operationel formulering af vores designprincipper – fra teoretiske konstruktioner til konkrete designretningslinjer. Dette udfoldes i nedenstående tabel.

Tabel 1. Reviderede designprincipper
Fremadrettede perspektiver
Vores erfaringer med denne workshop har bekræftet os om, at online facilitering ikke behøver at være et kompromis, men kan tilbyde unikke kvaliteter, når den designes med omtanke for det postdigitale perspektiv. I fremtidige workshops vil vi:
- Inkludere flere sanselige og kropslige elementer
- Allokere mere tid til de kreative processer
- Indtage en mere deltagende rolle i selve aktiviteterne
Har du også erfaring med at facilitere på tværs af det digitale og fysiske? Eller har du spørgsmål til vores tilgang til workshop-design? Del gerne dine tanker og erfaringer i kommentarfeltet nedenfor!
Referencer
Dix, A., & Gongora, L. (2011). Externalisation and design. I Proceedings of the Second Conference on Creativity and Innovation in Design (DESIRE ’11) (s. 31–42). Association for Computing Machinery. https://doi.org/10.1145/2079216.20792
Fawns, T. Postdigital Education in Design and Practice. Postdigital Science Education, 1, 132–145 (2019). https://doi.org/10.1007/s42438-018-0021-8
Halskov & Dalsgaard (2006). Inspiration Card Workshop. https://dl.acm.org/doi/abs/10.1145/1142405.1142409

Skriv et svar
Du skal være logget ind for at skrive en kommentar.